# Chrome
# Flag
- Marmoset-创建漂亮的代码图片 (opens new window)
- 嵌入式框架(CEF) https://github.com/chromiumembedded (opens new window)
# 浏览器下载
- https://www.google.cn/intl/zh-CN/chrome (opens new window)
- https://www.chromedownloads.net (opens new window)
- https://www.iplaysoft.com/tools/chrome (opens new window)
- https://tools.shuax.com/chrome (opens new window)
- https://www.chrome64bit.com (opens new window)
- https://chrome.playes.net/chrome (opens new window)
- https://www.microsoft.com/zh-cn/edge (opens new window)
- https://www.mozilla.org/zh-CN/firefox/all (opens new window)
# 设置
- 多线程下载
chrome://flags/#enable-parallel-downloading
# DevTools
- https://github.com/googlechrome (opens new window)
- https://github.com/GoogleChrome/devtools-docs (opens new window)
- https://developer.chrome.com/devtools/index (opens new window)
- https://devtools.chrome.com (opens new window)
- https://developers.google.com/web/tools/chrome-devtools (opens new window)
- https://github.com/leeon/chrome_devtool_book (opens new window)
- https://github.com/dendoink/FrontendWingman (opens new window)
- https://github.com/ChromeDevTools (opens new window)
- https://github.com/blittle/chrome-dev-tools (opens new window)
- Chrome开发者工具中文手册 https://github.com/CN-Chrome-DevTools/CN-Chrome-DevTools (opens new window)
- Firefox 开发者工具 https://developer.mozilla.org/zh-CN/docs/Tools (opens new window)
- Firefox浏览器开发人员版 https://www.mozilla.org/zh-CN/firefox/developer (opens new window)
其他设置
- Network测量资源的加载时间隐藏
- 老版本,点击
View后面的多级图(Show overview) - 新版本,点击最右侧⚙️(Settings)去掉
Show overview勾选
- 老版本,点击
- 勾选
Disable cache禁用缓存 --auto-open-devtools-for-tabs打开新标签页时自动打开DevTools,修改 Chrome 的桌面快捷方式,增加启动参数- 已经打开了Chrome,需要先关闭,或使用参数
–user-data-dir=./
- 已经打开了Chrome,需要先关闭,或使用参数
Auto-open DevTools for popups自动打开DevTools弹出窗口- 新版本, 点击最右侧⚙️(Settings) -> Perference -> DevTools
- 新版本, ┇ -> More tools -> Settings -> Perference -> Global
Source-> 在JS被调用的方法中打断点 ->Watch查看变量,Call Stack查看调用堆栈(同console.trace())
Source中的JS无法实时修改
很有可能是开启了
Pretty Print(JS编辑框左下角的{})导致
Source-> JS编辑框左下角的{}如果有则点击一下再看JS是否可编辑- 新版本, 点击最右侧⚙️(Settings) -> Perference -> Restore defaults and reload
- 老版本, ┇ -> More tools -> Settings -> Perference -> Restore defaults and reload
- 关闭Chrome ->
%USERPROFILE%\AppData\Local\Google\Chrome\User Data\Default\-> 编辑Preferences.json->prettyPrintInfobarDisabled: false
Source-> Snippet(Page旁边) ->+ New snippet-> 右侧编辑器写要执行的代码 -> 左侧文件名上右键选择Run运行
# 插件
- https://github.com/topics/crx (opens new window)
- https://github.com/topics/chrome-extension (opens new window)
- 冻结暂时用不到的标签页 https://github.com/deanoemcke/thegreatsuspender (opens new window)
# 插件下载
- 4星以上开发工具扩展 (opens new window)
- http://crxdown.com (opens new window)
- chrome-extension-downloader (opens new window)
- crx4chrome (opens new window)
- https://www.extfans.com (opens new window)
- https://www.gugeapps.net (opens new window)
- https://getman.cn/chrome (opens new window)
# GitHub相关
- 突出显示GitHub源视图中的选定单词:github-highlight-selected (opens new window)
- 点击导包跳转:octolinker (opens new window)
- 统计项目的代码行数:github-gloc (opens new window)
- 显示代码的源代码行:github-sloc (opens new window)
- 显示GitHub的存储库大小:github-repository-size (opens new window)
- 显示GitHub的存储库大小:enhanced-github (opens new window)
- 显示代码树:octotree-pro (opens new window)
- 显示代码树:gitcodetree (opens new window)
- 地址栏输入地址自动填充:omnibox-for-github (opens new window)
- 文件界面添加“Open in Git History”按钮查看历史:github-history-browser-ex (opens new window)
- 显示GitHub仓库或个人信息:github-hovercard (opens new window)
- 修改GitHub页面宽度:wide-github (opens new window)
- 简化GitHub界面并添加有用的功能:refined-github (opens new window)
- 添加右侧工具栏:githubexpandinizr (opens new window)
# 开发助手
- swagger-bootstrap-ui (opens new window)
- 快速进行HTML/CSS/JS编辑展示:web-maker (opens new window)
- WEB前端助手:WEB前端助手(FeHelper) (opens new window)
- JSON查看器:json-viewer (opens new window)
- DFPM是用于检测浏览器指纹的浏览器扩展 (opens new window)
- https://microsoftedge.microsoft.com/addons/search/谷歌 (opens new window)
- https://chrome.google.com/webstore/search/谷歌访问?_category=extensions (opens new window)
- http://www.iwikipage.com (opens new window)
- https://github.com/joue-quroi/cookie-editor (opens new window)
- 将完整的网页保存到单个HTML文件 (opens new window)
- https://github.com/vsDizzy/SaveAsMHT (opens new window)
- https://github.com/brian-girko/save-as-mhtml (opens new window)
- Save Page WE (opens new window)
- https://github.com/danny0838/webscrapbook (opens new window)
- https://github.com/mika-cn/maoxian-web-clipper (opens new window)
- GOOGLE 人机验证(RECAPTCHA)无法显示解决方案(可解决大多数 CSP 问题) (opens new window)
- https://github.com/jiacai2050/gooreplacer (opens new window)
# 翻译
- https://github.com/lmk123/crx-selection-translate (opens new window)
- https://github.com/magic-FE/translate-man (opens new window)
- https://github.com/EdgeTranslate/EdgeTranslate (opens new window)
# 广告过滤
- ABP https://github.com/adblockplus (opens new window)
- ubo https://github.com/gorhill/uBlock (opens new window)
- ADB https://getadblock.com (opens new window)
- https://ublock.org (opens new window)
- https://github.com/AdguardTeam (opens new window)
- AdGuard Android 解锁高级版 https://www.lanzous.com/b0f19420h (opens new window)
过滤规则
- https://gitee.com/halflife/list (opens new window)
- https://gitee.com/xinggsf/Adblock-Rule (opens new window)
- https://github.com/cjx82630/cjxlist (opens new window)
- 视频跳过广告和VIP视频解析脚本 ot mofiter(秒杀视频网站播放广告) https://greasyfork.org/scripts/373063
- 【ChinaList+EasyList(修正)】http://sub.adtchrome.com/adt-chinalist-easylist.txt
- 【Easylist China】https://easylist-downloads.adblockplus.org/easylistchina.txt
# 视图
- 视频转GIF:视频转gif https://github.com/ColdDay/mp4ToGif (opens new window)
- 屏幕录制视频和截图工具:nimbus-screenshot-screen (opens new window)
- 屏幕录制视频:video-screen-recorder (opens new window)
- 屏幕录制视频:screen-recorder (opens new window)
- 屏幕录制GIF和截图工具:chrome-capture (opens new window)
- 屏幕录制GIF和截图工具:capture-to-a-gif (opens new window)
- 截取整个窗口添加一个macOS-ish标题栏:standardized-screenshot (opens new window)
- 截取长图工具(整个网页):full-page-screen-capture (opens new window)
- 一键视频下载器 (opens new window)
- Video Downloader for Web (opens new window)
- 终极视频下载器 (opens new window)
- Video Downloader Plus (opens new window)
- Video Downloader Pro (opens new window)
- Video Downloader professional (opens new window)
- https://github.com/684102/HDS-HLS-Video-Downloader (opens new window)
# Other
- 脚本助手:tampermonkey (opens new window)
- 脚本助手:violentmonkey (opens new window)
- 阅读模式:reader-view (opens new window)
- 阅读模式:just-read (opens new window)
- https://github.com/rNeomy/reader-view (opens new window)
- 保存一个链接列表,以便稍后阅读:reading-list (opens new window)
- 二维码生成器:quick-qr-code-generator (opens new window)
- 二维码生成器:qr-code-generator-and-rea (opens new window)
- 代理助手:proxy-switchyomega (opens new window)
- 清除浏览器历史记录/缓存/Cookie:super-history-cache-clean (opens new window)
- 清除浏览器历史记录/缓存/Cookie:chrome-cleaner (opens new window)
- https://github.com/adam-p/markdown-here (opens new window)
- 名称生成器扩展 (opens new window)
- https://github.com/privacypass/challenge-bypass-extension (opens new window)
- 人机验证码扩展程序 https://github.com/dessant/buster (opens new window)
- google-access-helper (opens new window)
- http://googlehelper.net (opens new window)
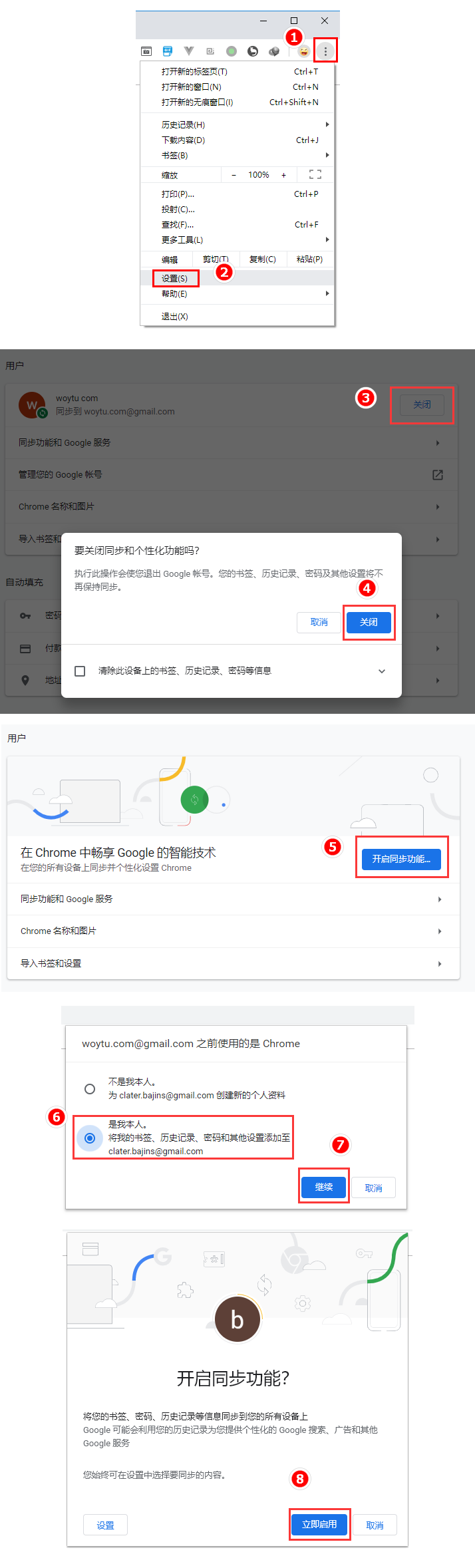
# 账号数据迁移

Eclipse →